突然ですが、Google AdSenseの審査に合格しました!
WordpressでGoogle AdSenseの広告を表示するための有名プラグイン3つを比較したので、簡易メモを残しておきます。
Google Publisher Plugin
- Google公式プラグイン
- phpファイルの変更は不要
- 簡単 →プレビューを見ながら表示する場所・広告の種類を設定できる(自動で広告ユニットが作成される)
- 横長、四角、縦長バナーを選んでもレスポンシブ対応してくれる!
- 詳細な位置設定や余白の設定などはできない
設置できる場所
- ヘッダー上、ヘッダー下、ブログ記事内の1段落目前、2段落目前、3段落目前、サイドバー上、サイドバー中、サイドバー下、フッター
設置できない場所
- ブログ記事本文の下など
Quick Adsense
- 設定画面で指定した場所に自動で表示。
- PHPファイルの変更は不要
- 設置できる場所は大きく分けるとブログ記事本文中とウィジェットで指定した場所(サイドバーなど)のみ
設置できる場所
- ブログ記事本文の上、下、中央、指定した行数や画像の下、ブログ記事本文に専用タグを入れた場所、ウィジェットで指定した場所
設置できない場所
- 上記以外の場所(ヘッダーやフッターなど)
※トップページなど、ブログ記事ページ以外の場合はウィジェット部分しか広告を表示できないのが難点。
AdSense Manager
- ブログ記事本文に挿入しやすいショートコードや、PHPに簡単に加えられるようにタグを作成してくれる。
- 記事本文内以外に表示したい場合はPHPを変更する必要あり
※PHPを編集した場合はテーマを変更する度に編集しないといけないので注意。
設置できる場所
- 任意の場所
設置できない場所
- なし
ということで、特にこだわらなければ、Googleの公式プラグインがものすごく簡単で初心者の人にもオススメです!
このブログでも2014/03/21現在、公式プラグインで設置しています♪
(もう1つブログを持っているのですが、そちらはブログ記事本文下に設置したいなぁと思ったので、Quick Adsenseを使用しました。)
Google Publisher Pluginで設定した際のスクリーションショットを貼っておきます。
参考にどうぞ!
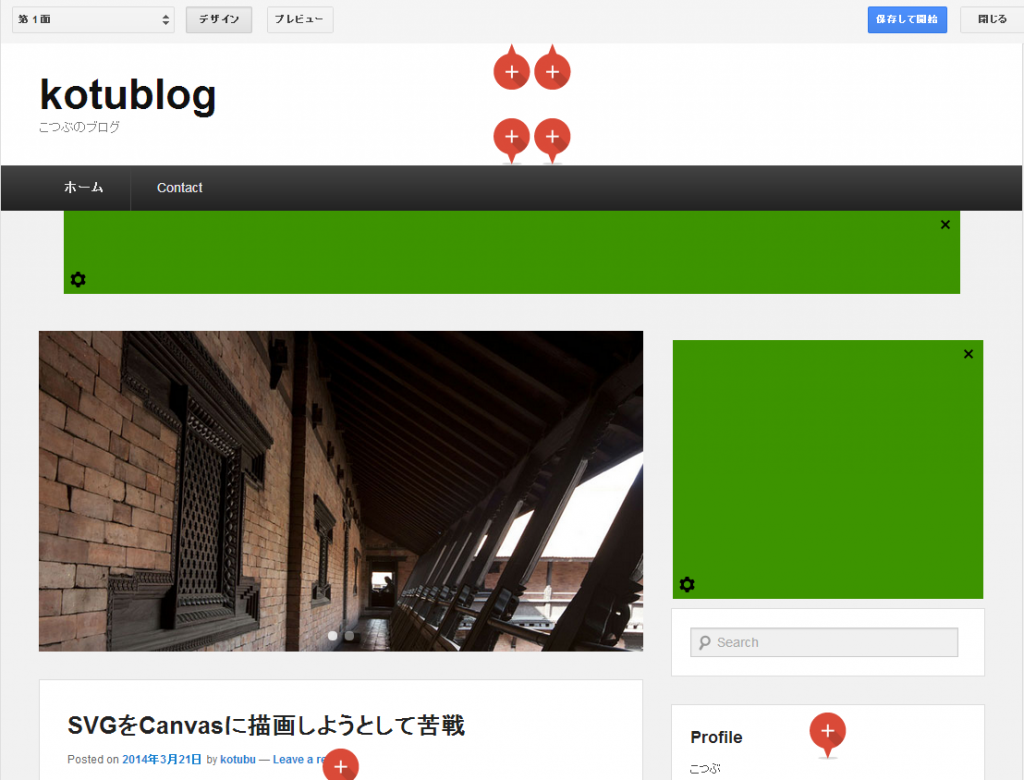
▲+マークの赤いピンをクリックするとその場所に広告を追加できます。
▲追加した広告の左下の歯車マークをクリックすると、広告のフォーマットとタイプを設定できます。
▲トップページ、ブログ記事ページ、固定ページ、カテゴリページ、アーカイブページで別々の設定ができます。
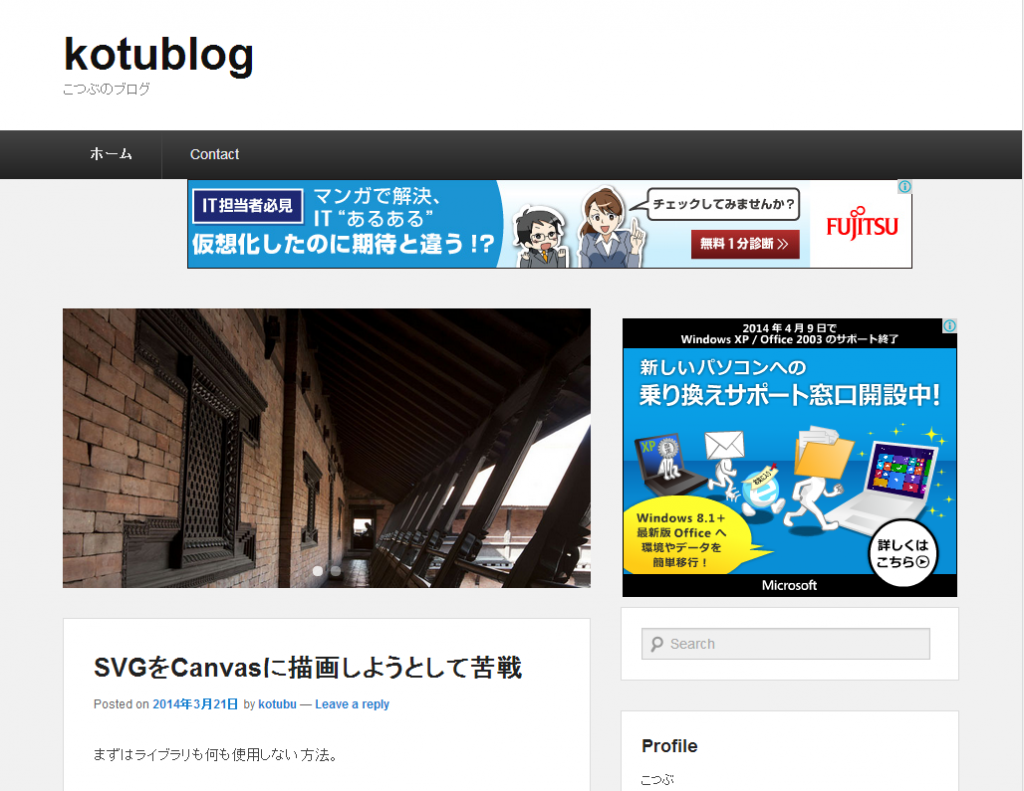
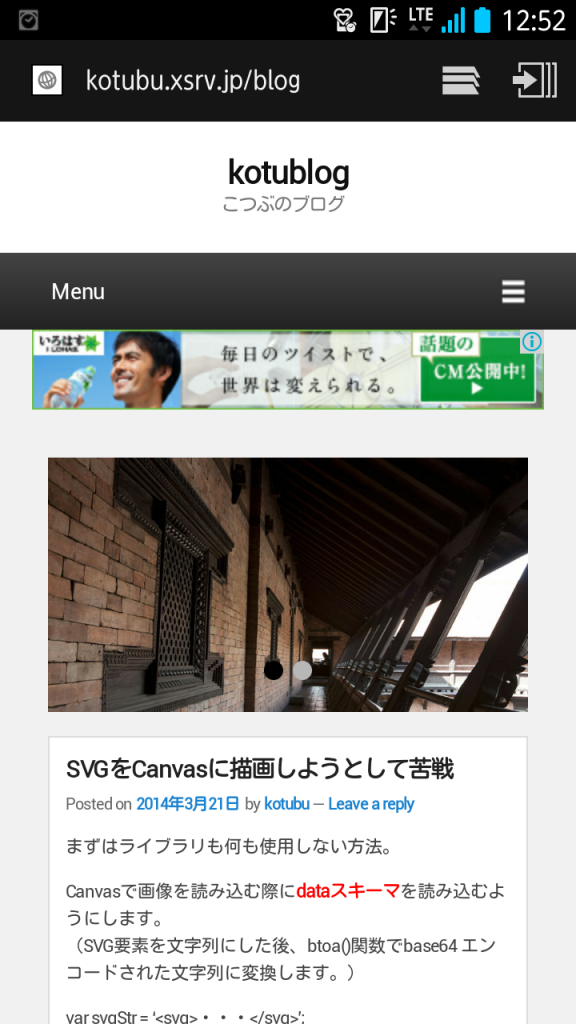
▲設置してみました。
▲表示した後でブラウザの幅を狭めると、広告は切れてしまいました。
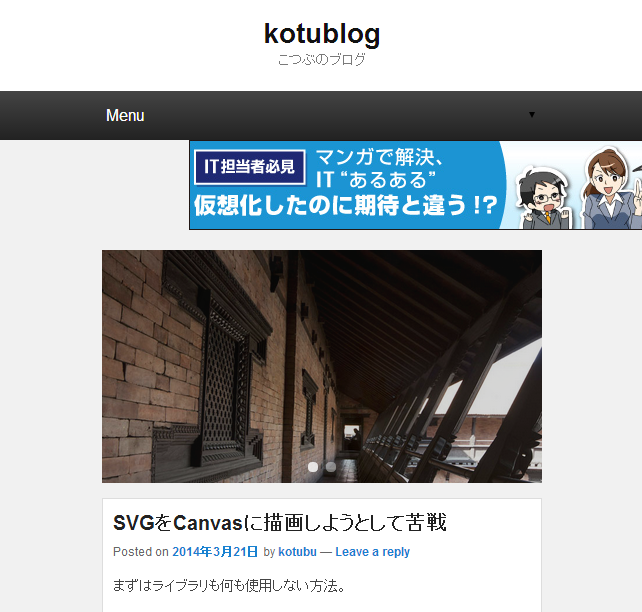
▲ですが、スマートフォンで見た場合は最適な広告に変わっています!
※デスクトップブラウザでも、ブラウザの幅を狭めた状態でもう一度読み込み直すと最適化されます。読み込み時にサイズを決定するのでしょうね。
▲サイドバーもいい感じ。
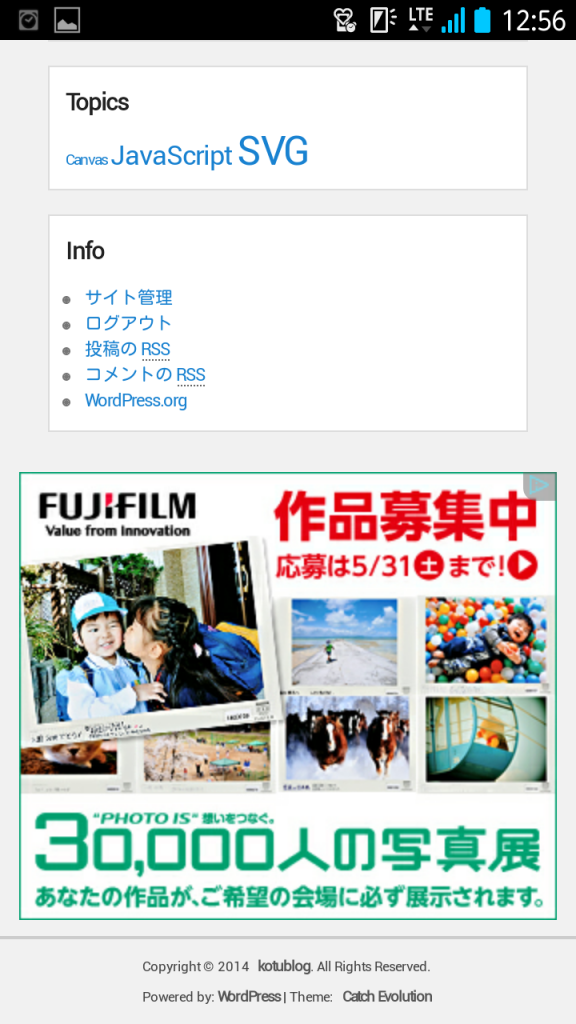
▲フッターの横長ビッグバナーはレクタングルのビッグバナーに変わりました!ナイスです。
Google Publisher Pluginの注意点としては、既にGoogle AdSenseを表示している場合は一旦外さないと利用できません。
また、プラグインで設定を保存する時に広告ユニットが自動生成されるので、むやみに保存→やり直しを繰り返すと大量のユニットが作成されてしまいます。。
プレビュー機能を利用して、無駄なユニットを大量に作らないように気をつけましょう!









コメント